Hoy en día, los usuarios ven contenido en línea o realizan transacciones en línea utilizando diversos dispositivos, desde computadoras portátiles hasta tabletas y teléfonos móviles. Además, el ecosistema móvil (dispositivos móviles y sistemas operativos instalados en ellos) está creciendo rápidamente. Por lo tanto, es imperativo que los sitios web que las empresas crean para dirigirse a los clientes estén optimizados para dispositivos móviles.
Sitio móvil o adaptable para dispositivos móviles
Dos formas de optimizar su sitio web para dispositivos móviles:
- Responsivo móvil – Utilice un enfoque adaptable a dispositivos móviles en el sitio web de escritorio: un sitio web que tiene un diseño adaptable a dispositivos móviles permitirá que el mismo sitio web se vea en diferentes dispositivos adaptando el diseño y/o el contenido según el tamaño de la pantalla de ese dispositivo.
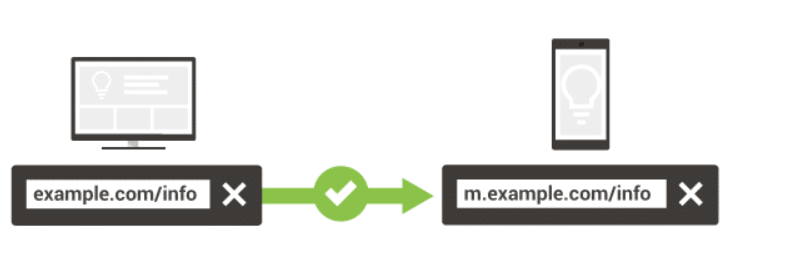
- Sitio movil – Cree un sitio web independiente dedicado a dispositivos móviles, teniendo en cuenta todos los aspectos de las diferentes plataformas móviles. Por lo general, el sitio móvil tendrá una URL diferente a la del sitio principal para computadoras de escritorio.
Usar el enfoque de sitio móvil puede ser costoso de crear y mantener porque implica crear un sitio web diferente, diferentes URL y diferentes SEO trabajar.
El uso del enfoque móvil responsivo es la tendencia hoy en día porque con el avance actual en las tecnologías de desarrollo de sitios web, cada vez es más fácil y rentable crear un sitio web con un diseño móvil responsivo en lugar de crear sitios web separados para dispositivos móviles.
Desde la perspectiva del usuario, es más fácil recordar una única URL para iniciar un sitio web y ver diferentes diseños del contenido del mismo sitio web según el tamaño de la pantalla.
Los sitios web se ven en computadoras de escritorio, portátiles, tabletas o teléfonos móviles/inteligentes. Los monitores de escritorio pueden tener diferentes relaciones de aspecto (relación entre el ancho y el alto de la pantalla), que van desde 4:3 para pantallas estándar hasta 16:9 para monitores panorámicos.
Las tablets también vienen en varios tamaños, desde las 7 pulgadas como la Amazon Fire 7, hasta las 12+ pulgadas como el iPad Pro, pasando por las 8 pulgadas (iPad Mini 4) y las 10 pulgadas (Samsung Galaxy Tab A).
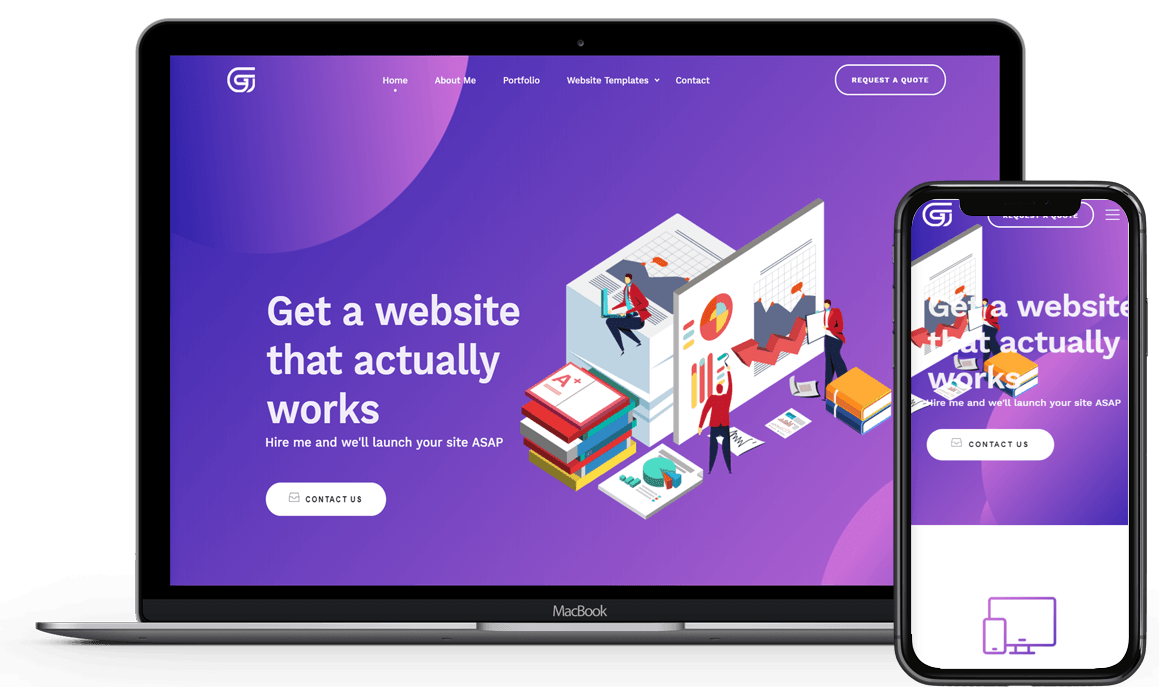
Con un diseño móvil responsivo, el contenido web se adapta a estos diferentes tamaños o relaciones de aspecto de modo que los usuarios puedan obtener una experiencia perfecta cuando cambian de un dispositivo a otro.
Si su sitio web está optimizado para dispositivos móviles, su usuario o cliente tendrá la siguiente experiencia al ver el sitio web responsivo en su teléfono móvil:
- El contenido web cambia dinámicamente dependiendo del tamaño del dispositivo móvil, por ejemplo, el tamaño del texto cambiará para que el usuario pueda leer la información cómodamente.
- La Navegación está condensada de tal manera que el menú puede aparecer desde un botón. Por ejemplo, navegación simplificada que es fácil de usar con grandes puntos de contacto, especialmente para información de contacto crítica.
- Todas las imágenes están optimizadas para que se representen lo más rápido posible en el dispositivo.
- El contenido aparece con el relleno y espaciado correctos.
- Todas las funciones que están disponibles en el sitio de escritorio se ven correctamente en el dispositivo y se pueden utilizar correctamente en el dispositivo móvil.
- El contenido web tiene gráficos reducidos de modo que la información crítica sobre productos y servicios se ve en una interfaz fácil de usar.
- Poca necesidad de escribir a menos que sea necesario.
Ventajas del diseño web adaptable a dispositivos móviles para su sitio web, desde la perspectiva del usuario:
- Sus usuarios pueden compartir y vincular su contenido utilizando una única URL.
- Sus usuarios podrán encontrar más fácilmente su sitio web en sus resultados de búsqueda.
- Existe un menor riesgo de que sus usuarios encuentren errores comunes que afecten a los sitios móviles. Estos pueden incluir:
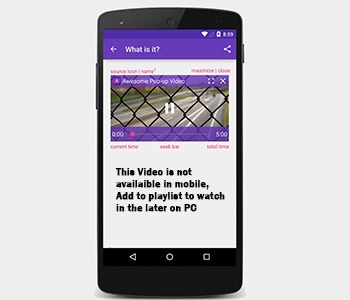
- Contenido no reproducible (videos no reproducibles en teléfonos móviles)

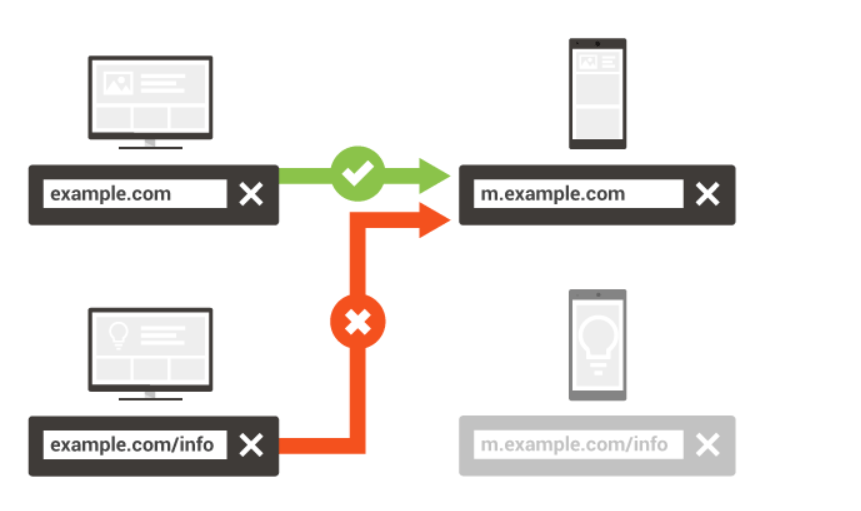
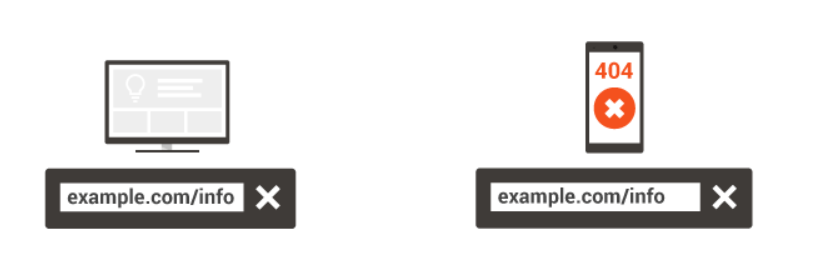
- Redireccionamientos defectuosos en caso de que cada usuario sea redirigido a la URL de escritorio en lugar de a la URL de la versión móvil.

- Los enlaces que no funcionan en dispositivos móviles provocan una experiencia de usuario de error 404.


- Existe un menor riesgo de que los usuarios esperen mucho tiempo hasta que la página se cargue en un dispositivo móvil porque no es necesario redirigir al sitio móvil.
Mejores prácticas de interfaz de usuario de sitios web adaptables a dispositivos móviles:
Para que sus clientes disfruten de la mejor experiencia de usuario en su sitio web móvil, el sitio web debe implementarse teniendo en cuenta las siguientes mejores prácticas:
Flexible
Un diseño móvil responsivo permite que el contenido se adapte al dispositivo. Sin embargo, es posible que un usuario no disfrute de una buena experiencia al ver la página de un sitio web en un dispositivo móvil si continúa. Por lo tanto, el diseño responsivo móvil debe ser flexible de modo que el contenido pueda priorizarse y ocultarse para una mejor experiencia móvil.
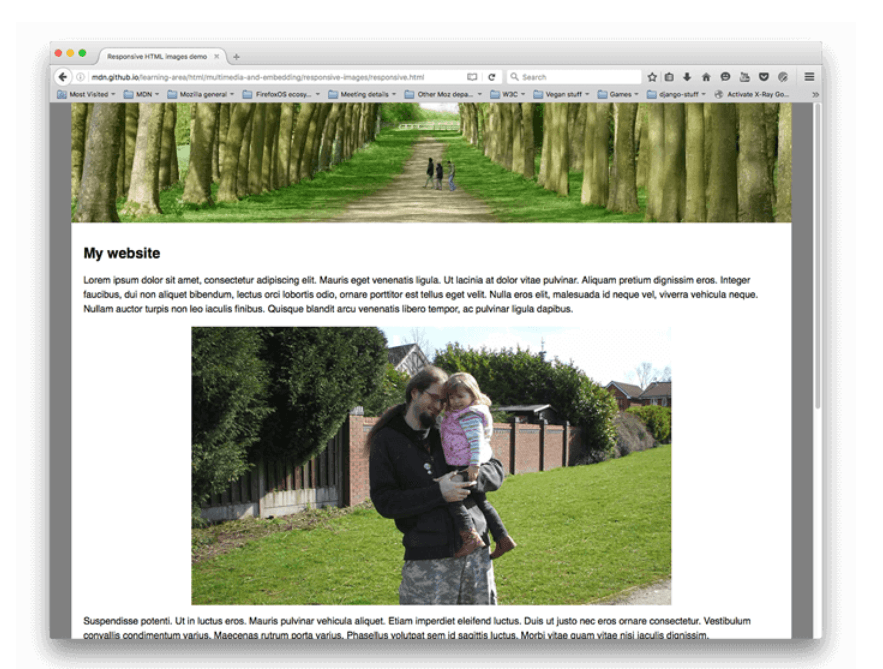
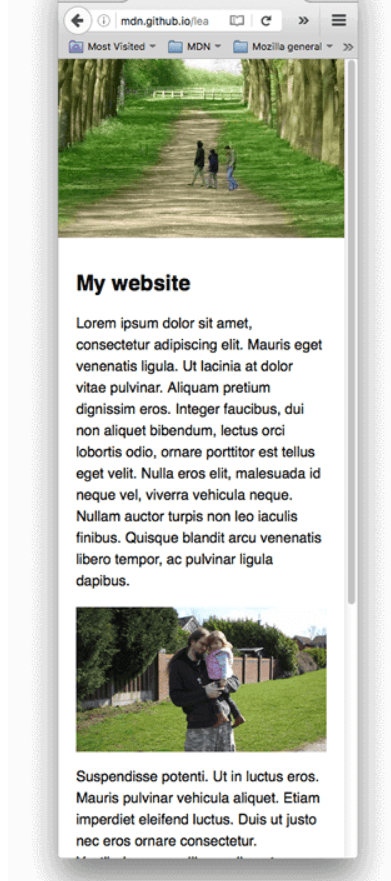
Imágenes responsivas
Un buen diseño responsivo también incluye hacer que las imágenes sean responsivas. Si las imágenes no responden, los usuarios verán una imagen grande pero no verán los detalles correctamente. Para corregir estos errores de problemas artísticos, un diseño responsivo debe utilizar diferentes imágenes recortadas cuando se dirige a diferentes dispositivos.


Un buen diseño responsivo también debería tener en cuenta imágenes más pequeñas para dispositivos de menor resolución.

El minimalismo importa
Un diseño móvil responsivo debe tener las características del minimalismo. El sitio web, cuando se ve desde un dispositivo móvil, no sólo debe estar libre de características o elementos innecesarios, sino que debe limitarse a patrones y texturas planos y colores limitados o monocromáticos.
Estandarizar áreas/botones en los que se puede hacer clic
Para una buena experiencia de usuario, los botones y enlaces deben ser lo suficientemente grandes como para permitir hacer clic con el dedo en lugar del clic del mouse.

Piensa en la tipografía
Su diseño móvil responsivo debería hacer que su contenido sea fácil de leer y realmente optimizado para el tamaño del dispositivo. Se debe utilizar tipografía para mostrar jerarquía o atraer el interés del usuario. El uso de encabezados del tamaño correcto puede ayudar a crear una gran jerarquía en las páginas y el tamaño de fuente correcto para los tamaños de pantalla de los dispositivos modernos puede crear una experiencia muy atractiva para los usuarios.
Con el aumento de las compras y las redes sociales a través de dispositivos móviles, un diseño adaptable a dispositivos móviles, si se implementa de manera efectiva en su sitio web, puede influir en la experiencia y el compromiso del usuario, creando así clientes potenciales o potenciales para su negocio. Además, los sitios web adaptables a dispositivos móviles proporcionan mejores clasificaciones de búsqueda. Además, hoy en día, crear y mantener sitios web adaptables a dispositivos móviles proporciona un mejor retorno de la inversión que nunca debido al enorme potencial de ganancias a través del marketing digital. Por estos motivos, ¡no pierdas el tiempo! ¡Invierta ahora en sitios web adaptables a dispositivos móviles para su negocio!
Carmatec es un socio de transformación digital que aborda muchos proyectos con un enfoque clave en el diseño de interfaces de usuario. Puedes ver nuestra cartera de proyectos en https://www.carmatec.com/portfolio/